Motion¶
You already got to know the Scratch user interface, you learned how to create sprites and determine their position on the stage. Now is a perfect time to learn how to move them by using commands (blocks) from the category Motion. These blocks will enable you to make simple games and animations.
There are 3 types of blocks you can use to move your sprite:
Blocks for absolute motion
Blocks for relative motion
Other motion blocks
Blocks for absolute motion¶
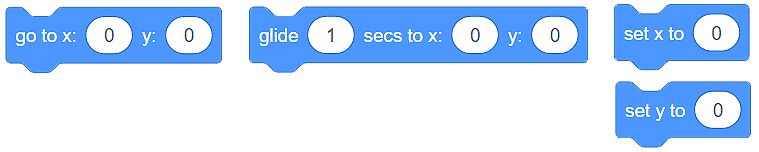
In the category Motion, there are 4 blocks, which enable absolute motion.

You will use these blocks when you need to program your sprite to move to a specific location (point) on the stage.
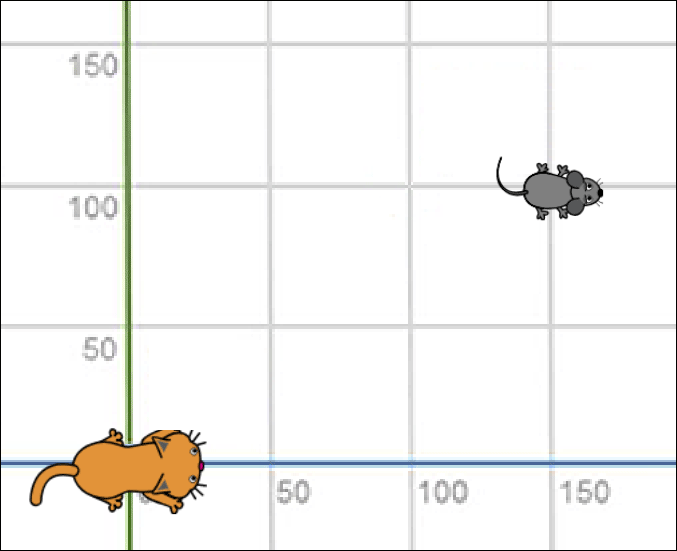
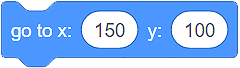
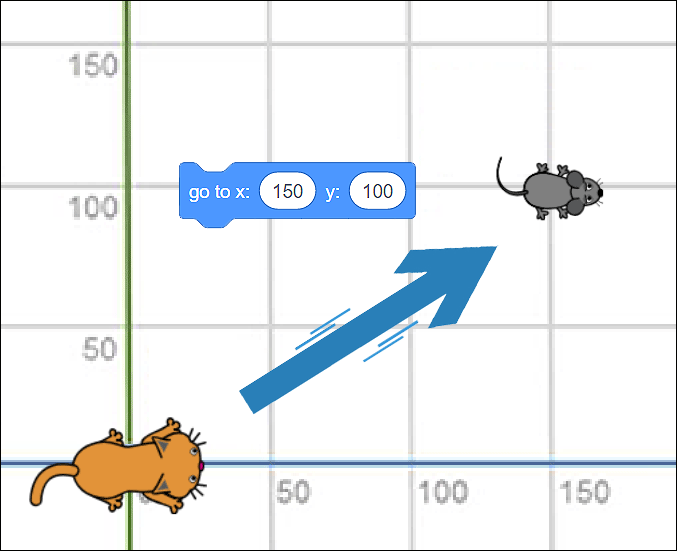
If you want the cat to catch the mouse you can just use the block  .
.

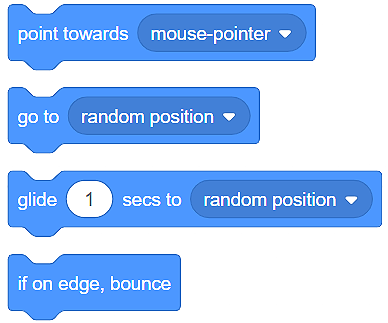
If you want the chase to last longer, you can use the block  . With this block the cat will glide for 1 second from the point (x:0 y:0) to the point (x:150 y:100).
. With this block the cat will glide for 1 second from the point (x:0 y:0) to the point (x:150 y:100).
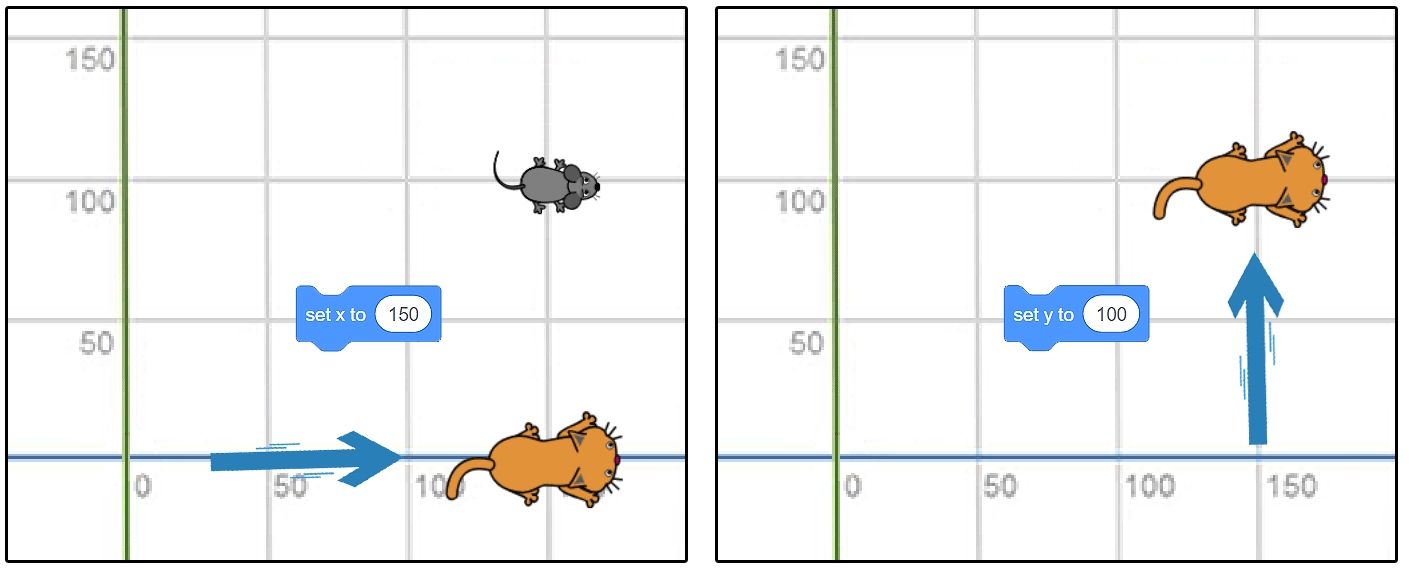
By using the blocks  and
and  you can make it seem like the cat is slowly sneaking up to the mouse:
you can make it seem like the cat is slowly sneaking up to the mouse:

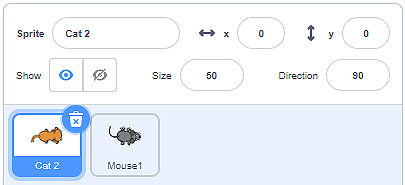
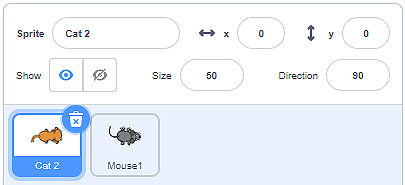
You can always see the current position of the sprite (the current values of x: and y:) below the stage, in the sprite list.

 So, by using the blocks for absolute motion, you tell your sprite exactly where it should go on the stage.
So, by using the blocks for absolute motion, you tell your sprite exactly where it should go on the stage.
Blocks for relative motion¶
Relative motion is not determined by the location the sprite should go to, but by the current position of the sprite.
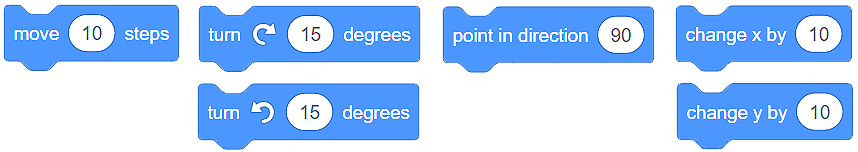
In the category Motion, you have at your disposal several blocks, which enable relative motion.

In the example where the cat was chasing the mouse, we knew the exact location of the mouse (the point in which it is located). The situations where we do not know the sprite’s location are more common. In these cases, we will use blocks for relative motion to move our sprites.
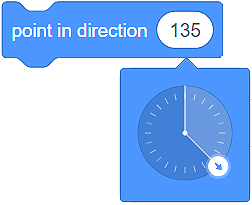
When it comes to relative motion, it is very important to point (turn) the sprite in the desired direction. We achieve this by dragging the arrow around the circle of the block  .
.
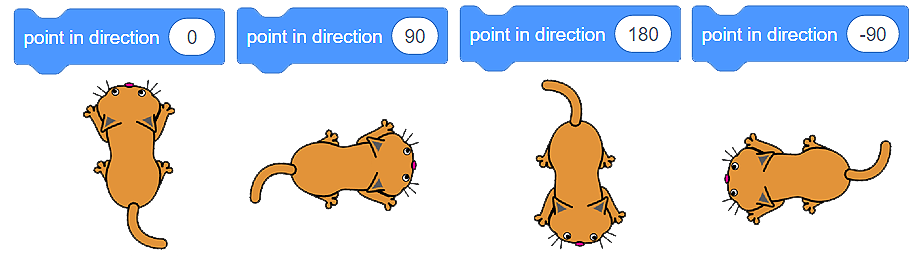
It is good for you to know that direction toward 0 represents up, toward 90 is to the right, toward 180 is down, and toward -90 is to the left.

You can always see the current direction of the sprite below the stage, in the sprite list in the field Direction.

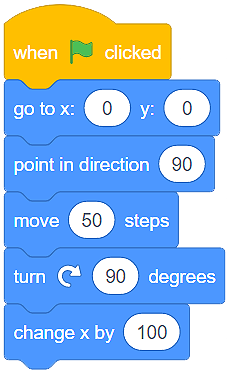
- Direction: 90 (right) Position: (x:50 y:-100)
- Analyze the program again. Does turning the sprite 90 degrees change its direction?
- Direction: 180 (down) Position: (x:50 y:100)
- Well done! You understand the movement of the sprite well!
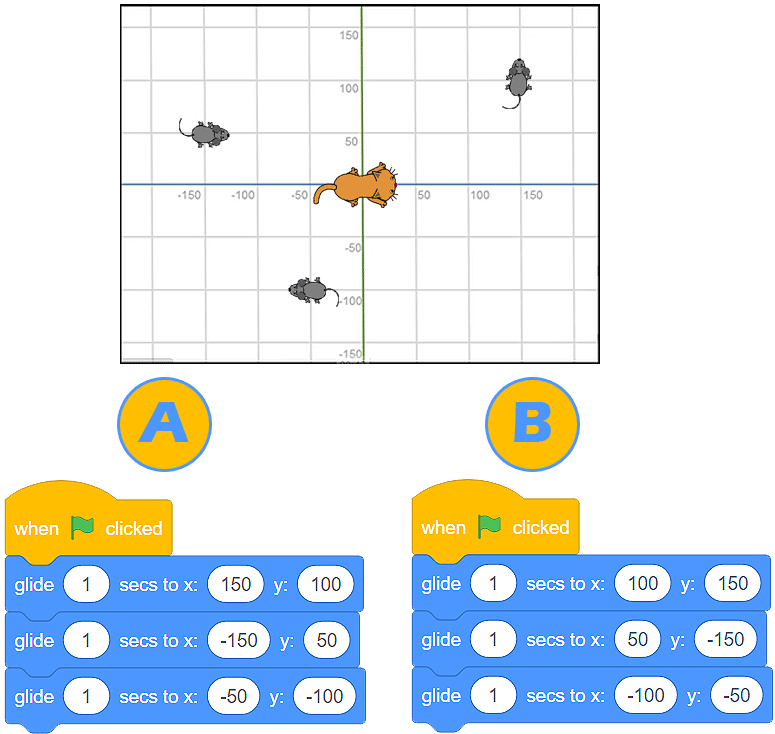
Q-6: Analyze the program presented in the figure, and select what you think is the direction of the sprite, as well as what will be its position after the program finished running.

 So, by using blocks for relative movement, you tell the sprite where to point and move relative to its current position.
So, by using blocks for relative movement, you tell the sprite where to point and move relative to its current position.
Other motion blocks¶
In the category Motion, you have 4 more blocks at your disposal, which enable sprites to move.

The stage is a limited space. When the sprite reaches the edge of the stage, it would be natural for it to turn around and continue moving in another direction. You will enable this behavior of the sprite by using the block  . You will also decide how the sprite continues to move. If within the block
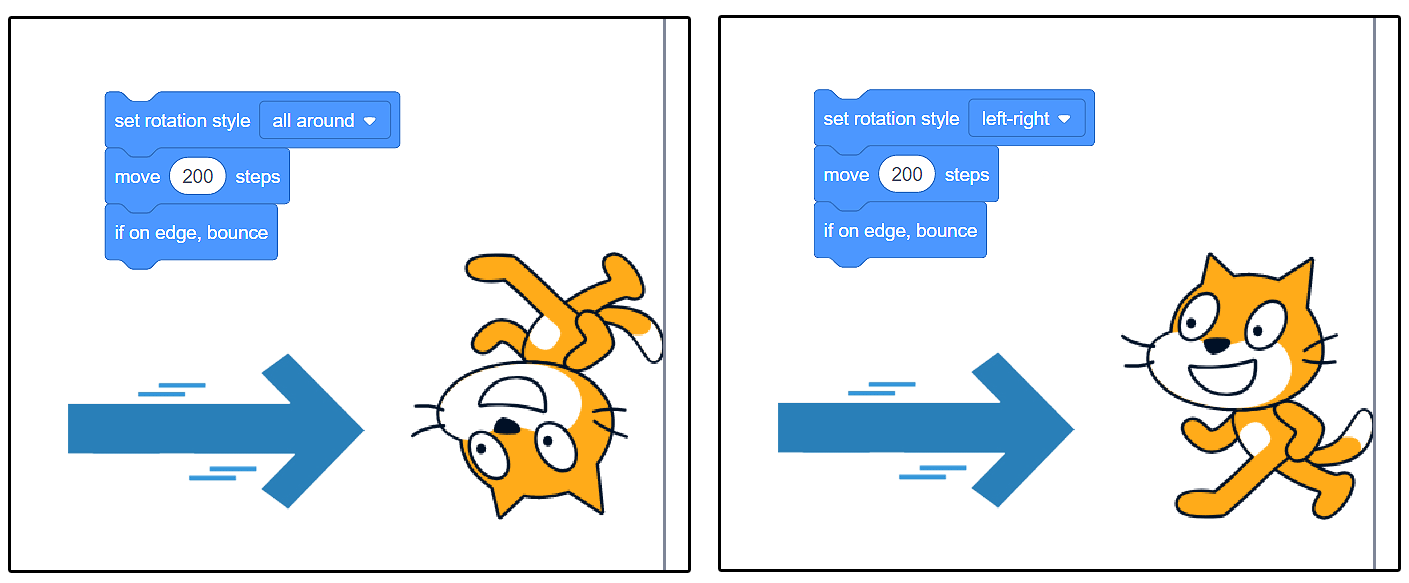
. You will also decide how the sprite continues to move. If within the block  you set the rotation style of the sprite to all around, it will continue to move upside-down. This will not happen if, from the drop-down list of the block, you choose the option left-right
you set the rotation style of the sprite to all around, it will continue to move upside-down. This will not happen if, from the drop-down list of the block, you choose the option left-right  .
.

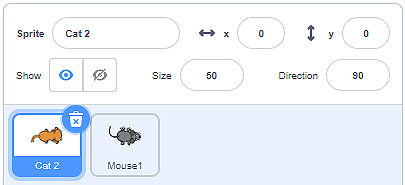
You can always see the current style of your sprite’s movement below the stage in the sprite list, in the field Direction.

Let’s go back to our sprites:  and
and  .
.
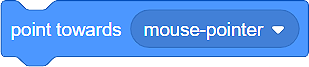
If we do not know the exact position of the mouse, and we want the cat to point toward it (turn toward it), we can use the block  . We just need to select the Mouse sprite
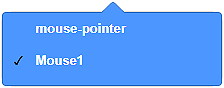
. We just need to select the Mouse sprite  from the drop-down list, and the problem is solved.
from the drop-down list, and the problem is solved.
We will show you how the last two blocks work in the following example.
The cat is chasing the mouse…
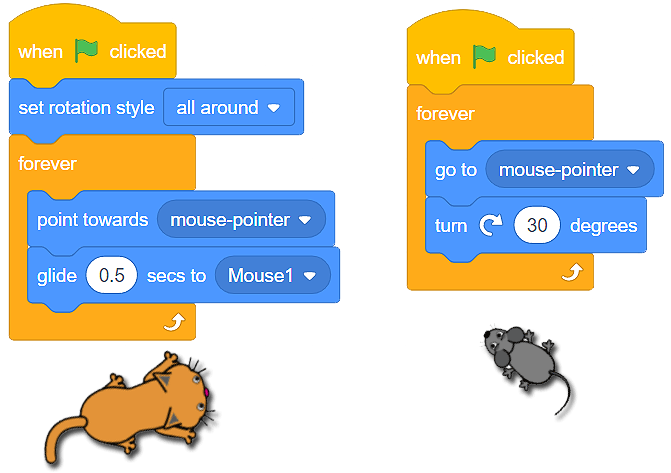
The cat is chasing the mouse, gliding toward it. The mouse constantly turns and goes toward the cursor, which we are moving around the stage.

Above each of the sprites are scripts that enable the described behavior.
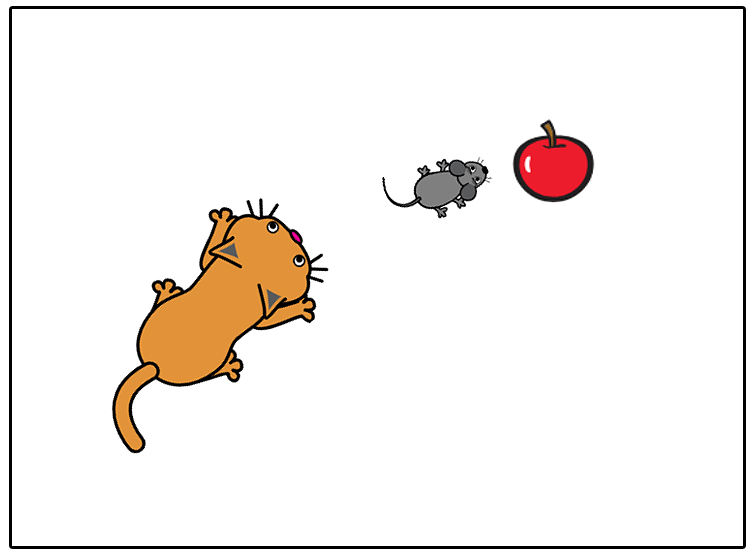
 Upgrade the program presented above by adding one more sprite - an apple. Have the mouse chase the apple and the cat chase the mouse. Make the apple move toward the cursor (which we control), the mouse should move toward the apple, and the cat should move toward the mouse.
Upgrade the program presented above by adding one more sprite - an apple. Have the mouse chase the apple and the cat chase the mouse. Make the apple move toward the cursor (which we control), the mouse should move toward the apple, and the cat should move toward the mouse.

Possible solution: